Affiliate marketing blogging is about having a blog and monetize through affiliate marketing.
Let’s say you have now created the blog, customized it, managed to write a blog post or two and perhaps you have also added a static introduction page for you and your blog. It is now time to connect your blog and the advertisers you want to promote in the 2Performant Network.
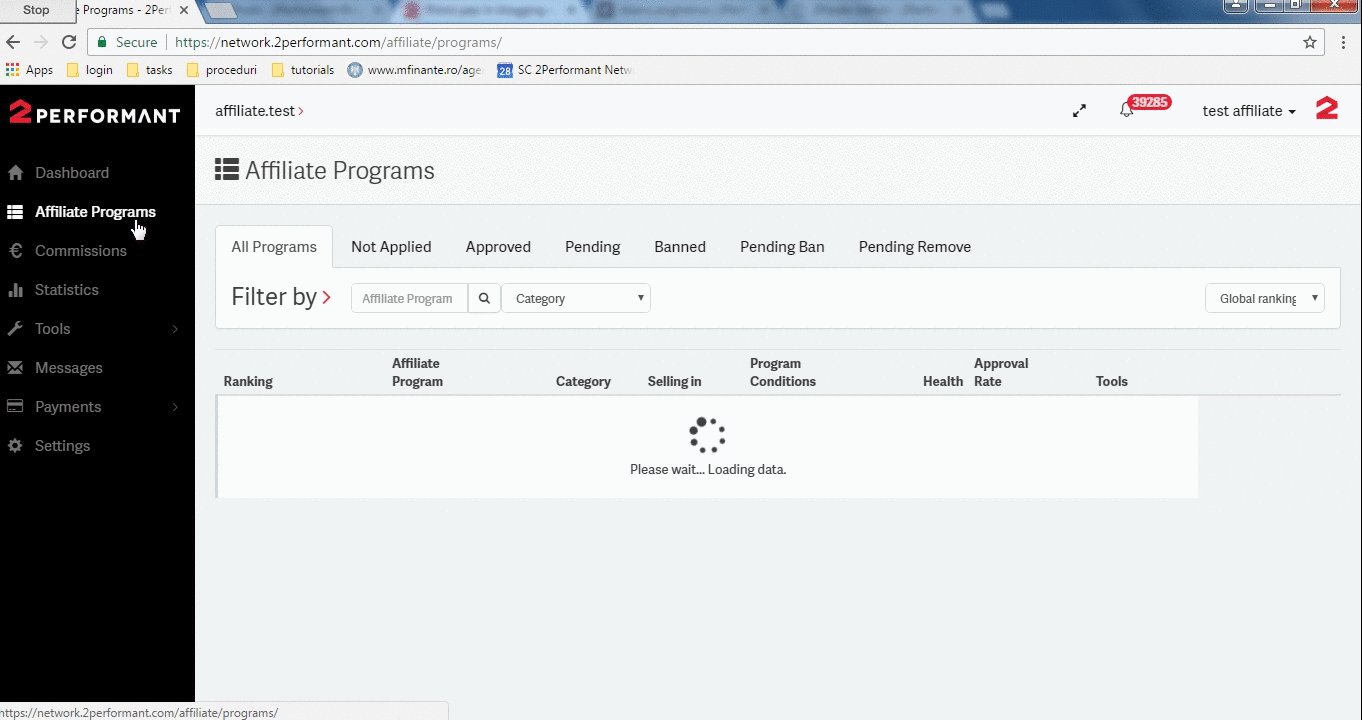
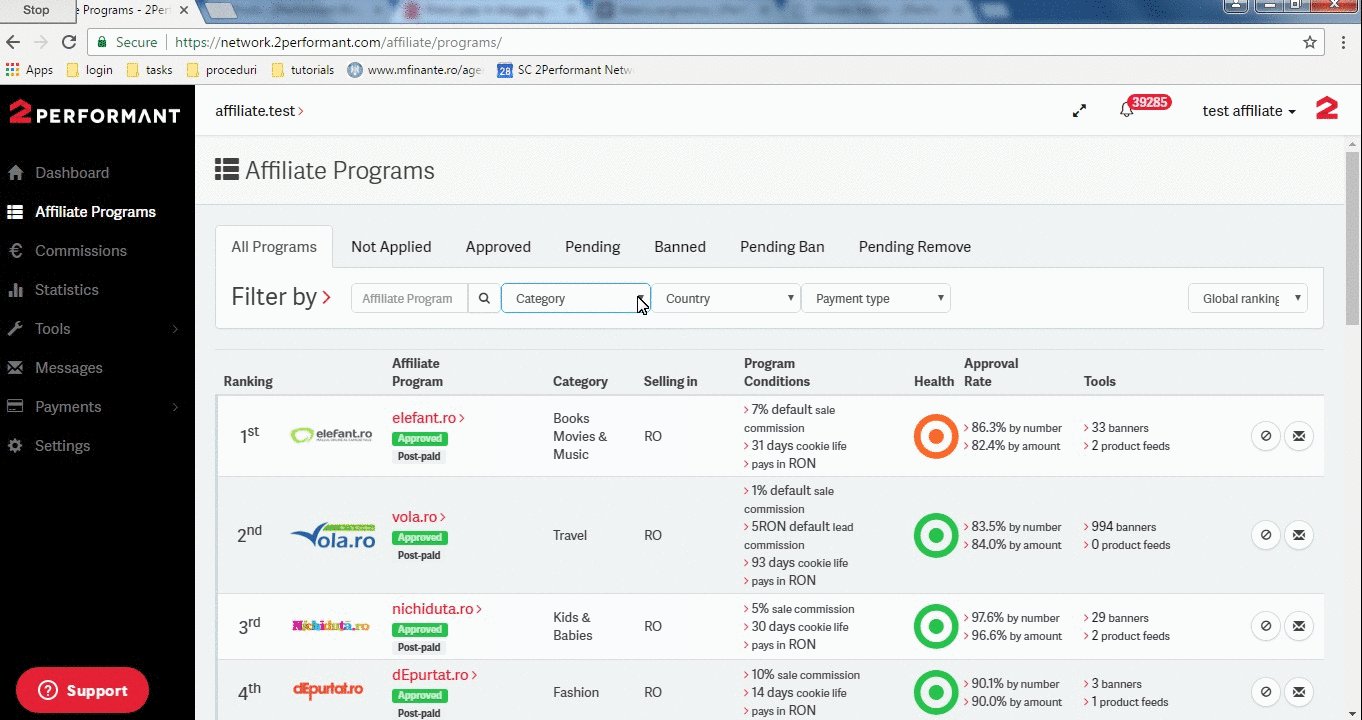
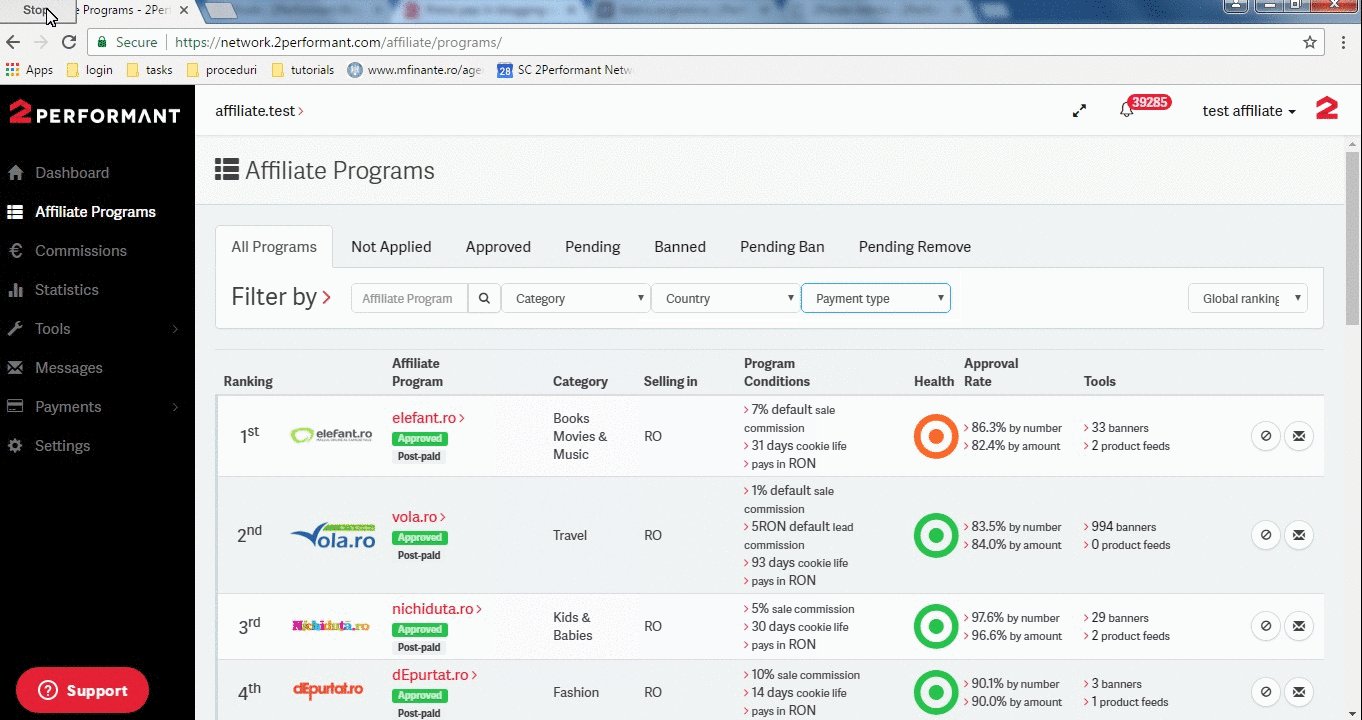
The platform offers you a wide range of advertisers you can promote through your blog so it is very important that you select the ones that fit best your blog’s topic. In the program directory, accessible from your 2Performant account, you can filter them by category, approved commission value, conversion rate and other stats that could be useful when selecting programs.
Try connecting with the advertisers from the very moment you have applied. Send them a short message talking about your blog and how you plan to promote them (articles, banners display, etc.).
Here you can check out a video tutorial on how to apply to affiliate programs: https://goo.gl/XRfk22.
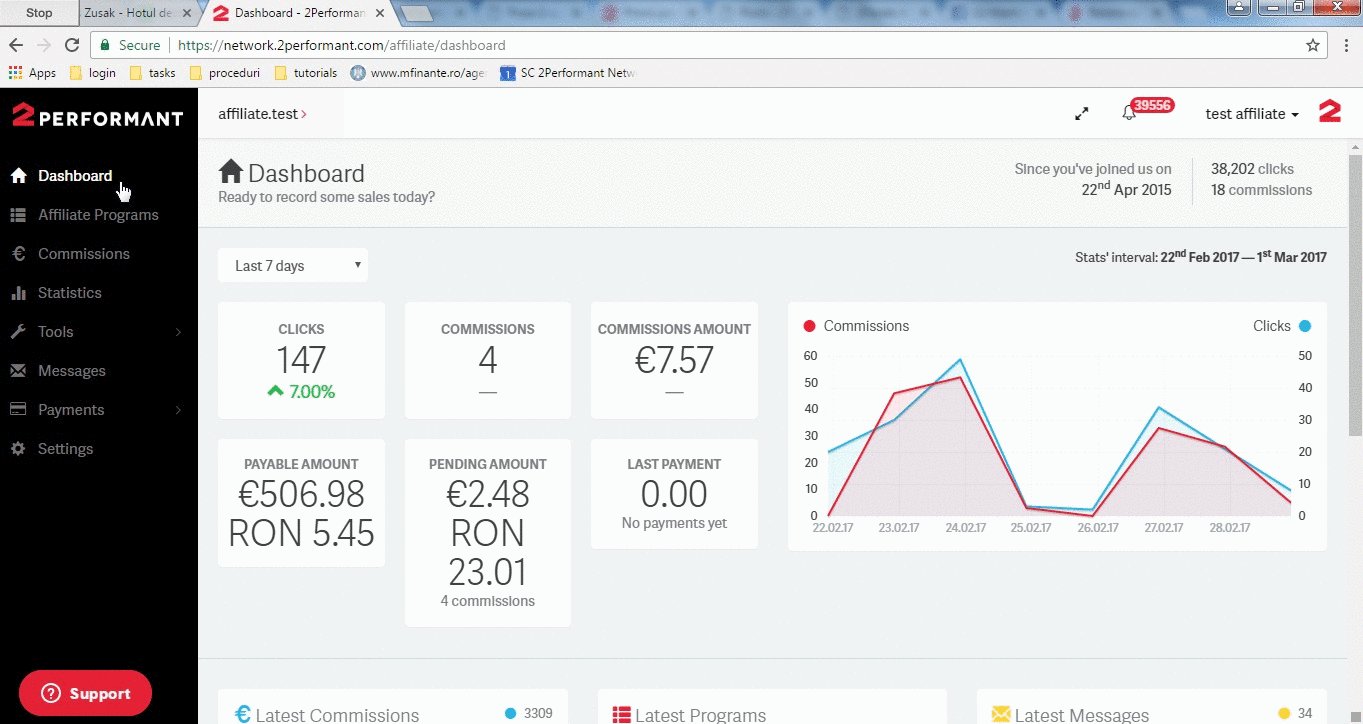
Depending on each programs affiliate policy, most of them will accept your application and you will then have full access to all the available tools. You can find them in the “Tools” tab in your account.
The most common tools for a WordPress blog are quick links and banners.
Quick links for affiliate marketing blogging
Quick links are simple links you take from the advertiser’s website and you turn into affiliate links, using you 2Performant affiliate account.
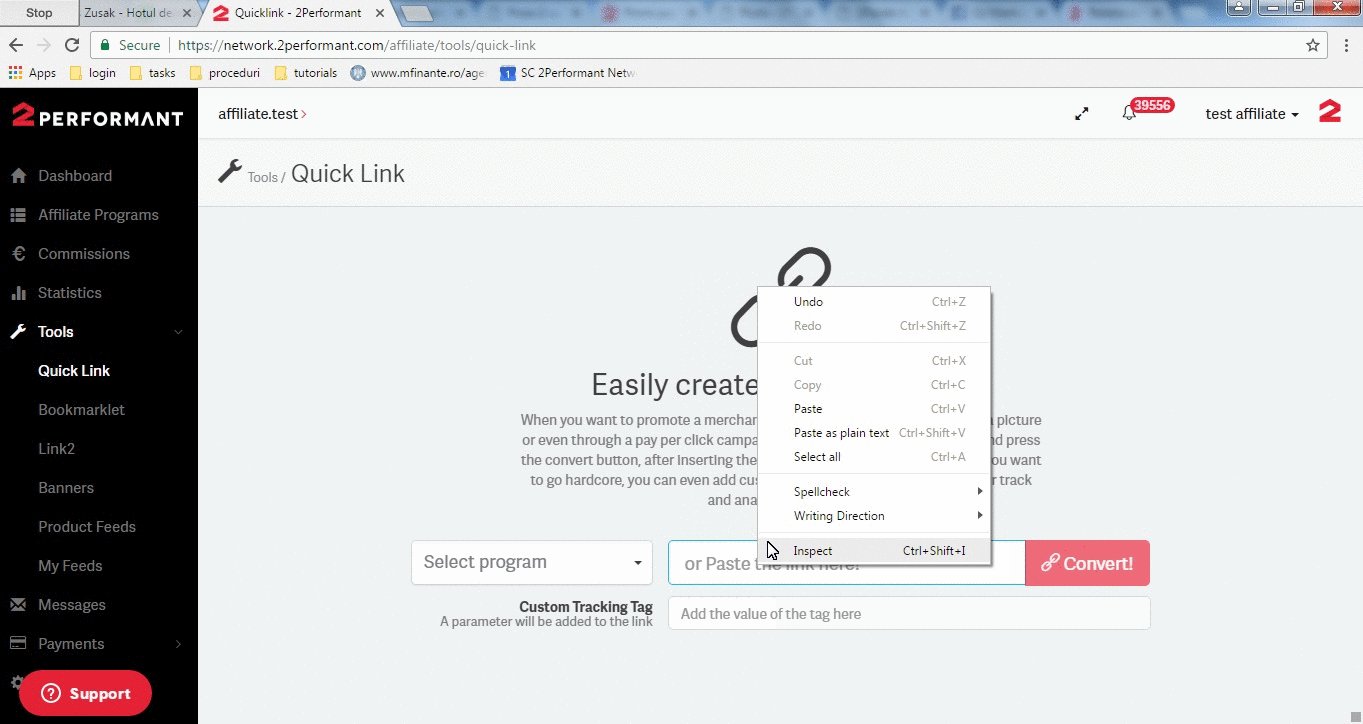
In order to do so, you need to copy the URL you want from the advertiser’s website. Once copied, back in the 2Performant platform, you look up the advertiser you took the link from and go to “Tools” and paste the link in the quick link field. Then you hit the “Convert” button.
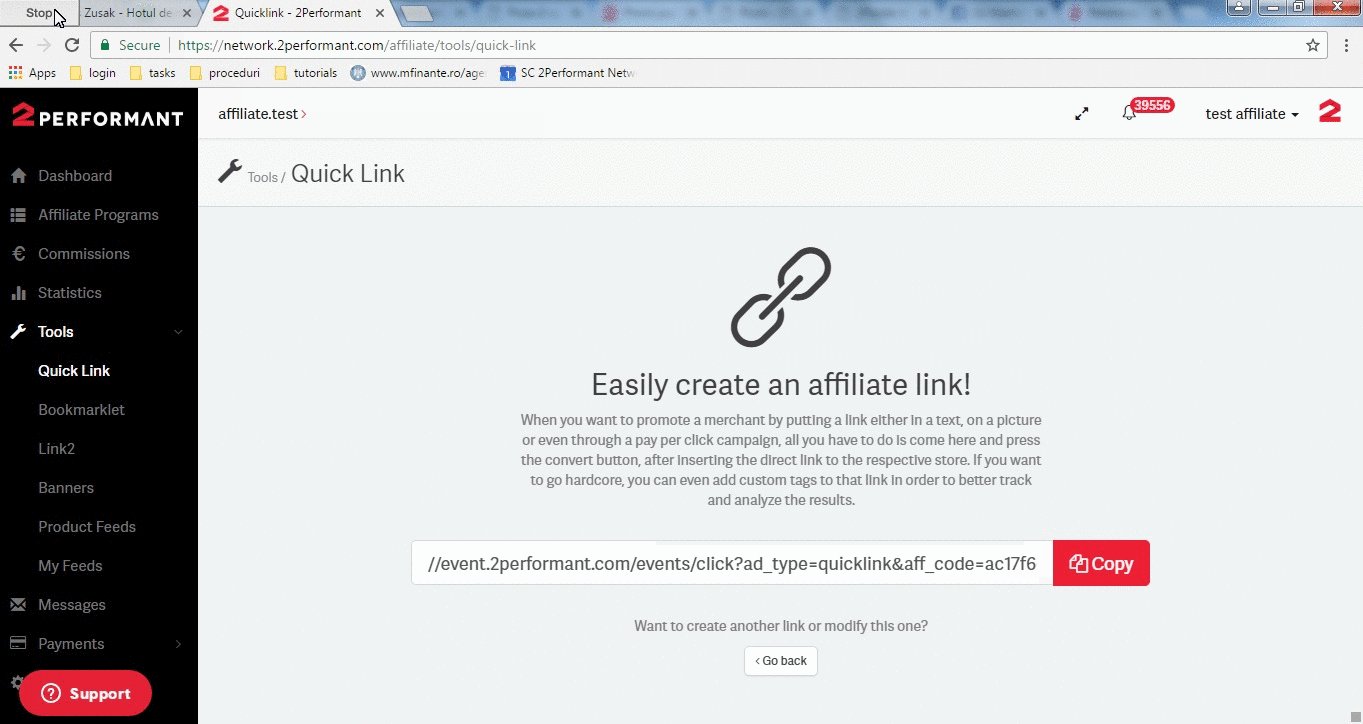
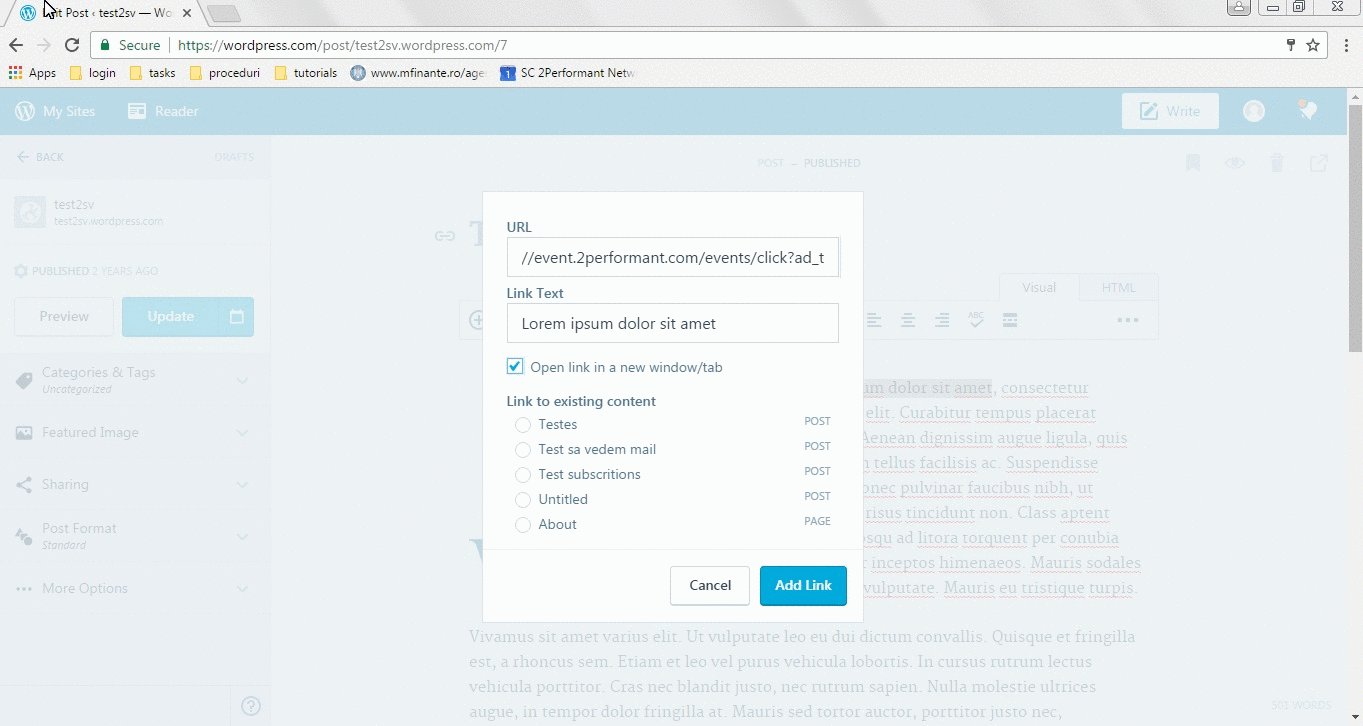
The moment you pressed “Convert”, you will get a link starting with //event.2performant.ro/events/. That is the affiliate link you need to use foward in order to generate commissions.
You can use this quick link to add a link to a word or a group of words in a blog post and/or on the image you insert in your post. Don’t overdo it though! Don’t add too many links if you don’t want search engines to penalize you and rank you somewhere really low in the search results.
Two or three links in a blog post are more than enough. One of them should be on the image.
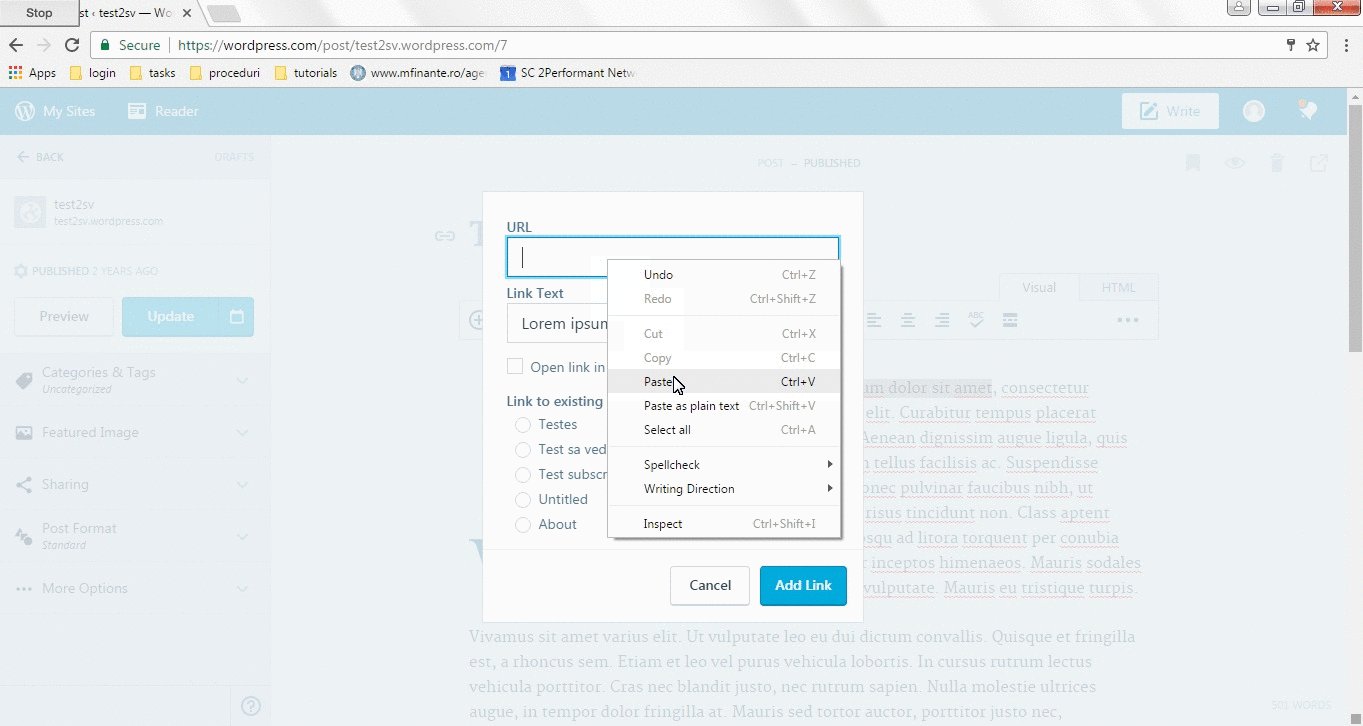
For all links taking to another website than your blog, make sure you check Open link in a new window/tab.
If you don’t want to add a link ove a word or a group of words in your blog post and prefer to add it by introducing it like Check here _link_ or Click here _link_, you should get that 2Performant link a make over.
You can do this by generating a short URL, based on the 2Performant link. To do so, you can create an account on https://bitly.com/ or if you have a Google account, you can use https://goo.gl/. Having a dedicated account gives you details on the stats of your shortened links.
Don’t forget that before generating a short URL, you need to add the security “https:” code at the beginning of your quick link.
Only shorten your URL if you want to display it. A short URL delays with a few miliseconds the full display of the page you want your link to redirect your users to.
You can see more on generating quick links in this video tutorial: https://goo.gl/agSJd0
Banners
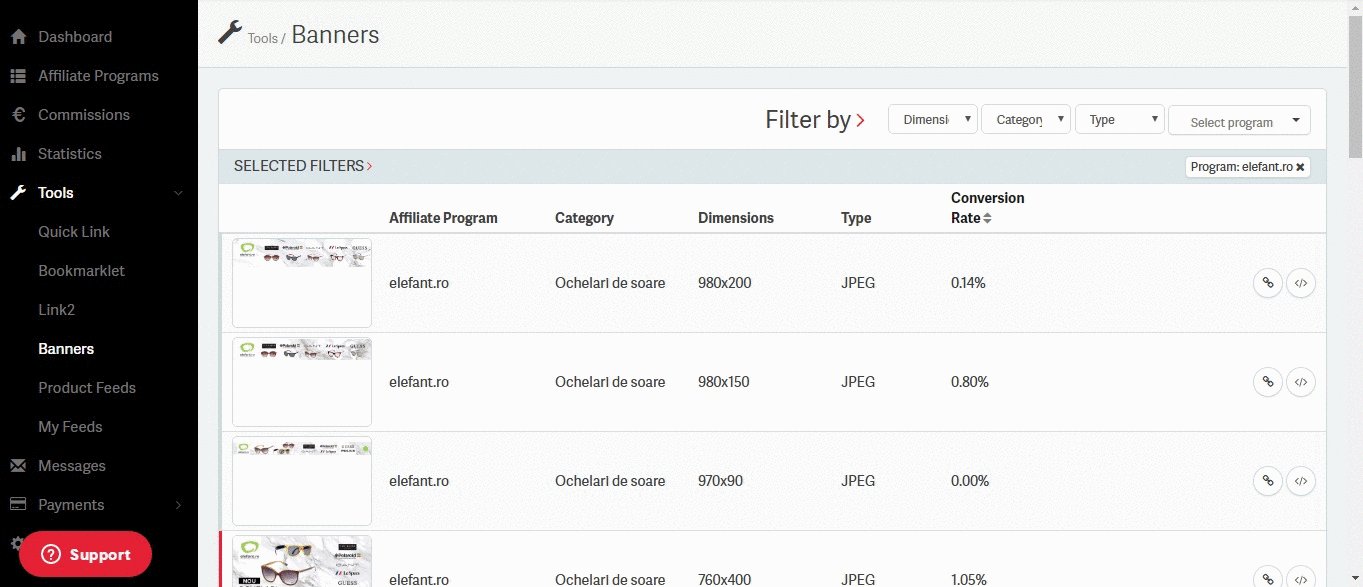
The banners are images with added links and predefined sizes that you can take directly from the 2Performant platform. They are created and added in the platform by each advertiser and can be taken from the “Tools” tab.
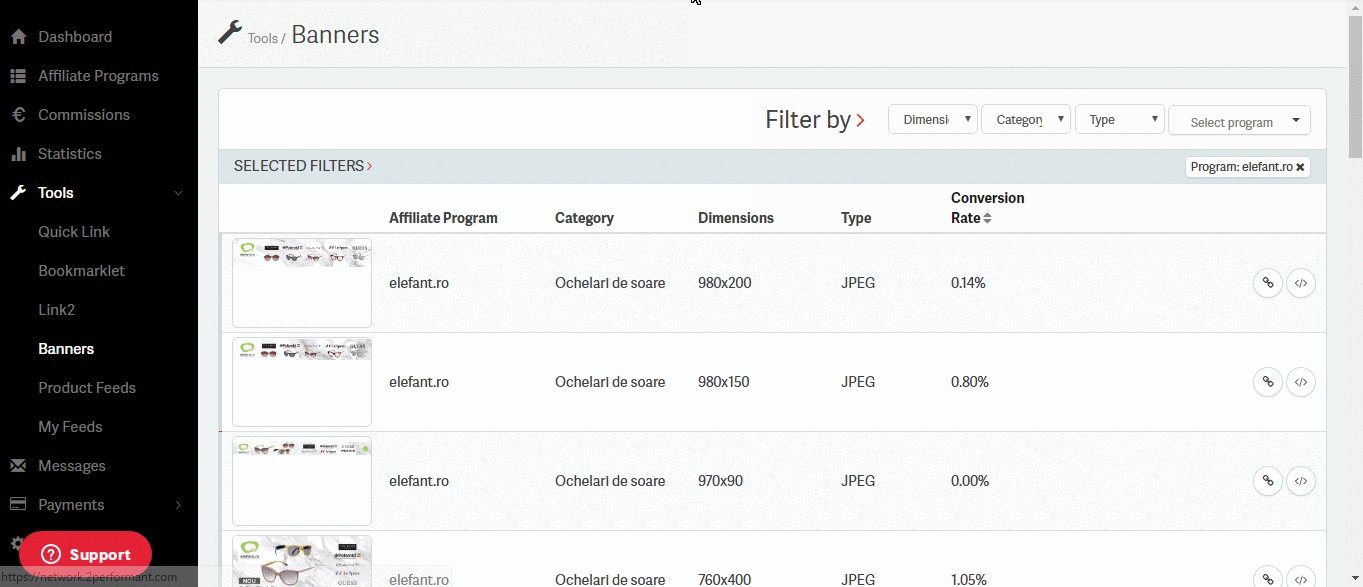
In order to do so, look under “Banners” section in your 2Performant account the advertiser whose banner you want to display. You can use the filters to sort the banners depending on size category, types and advertiser.
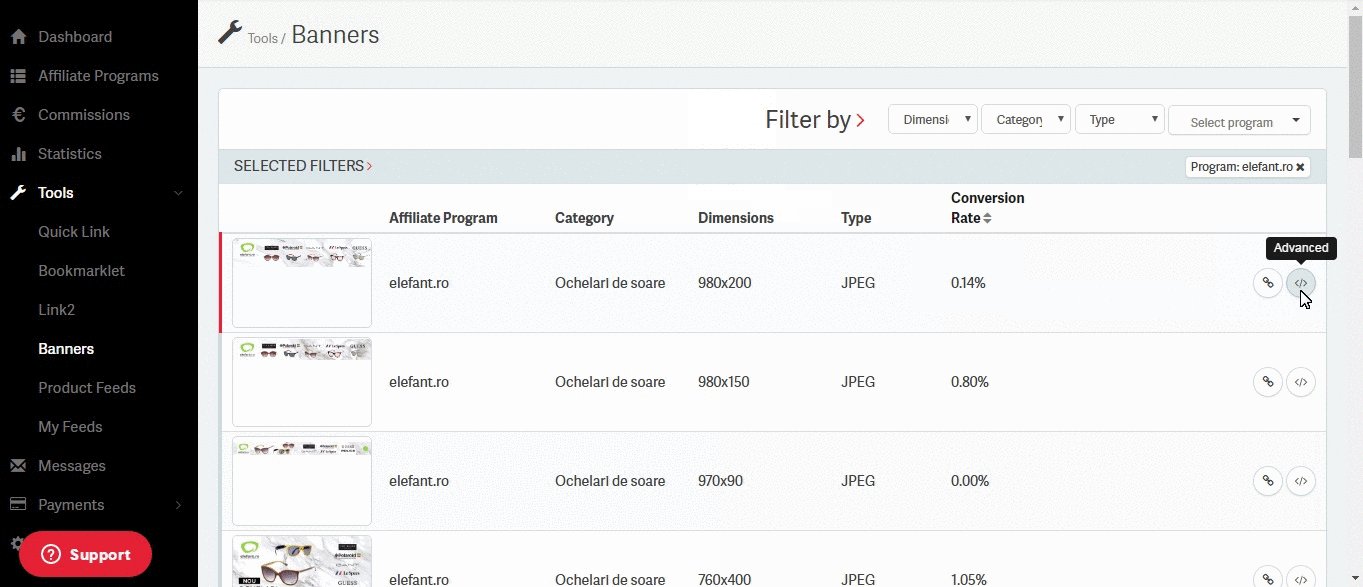
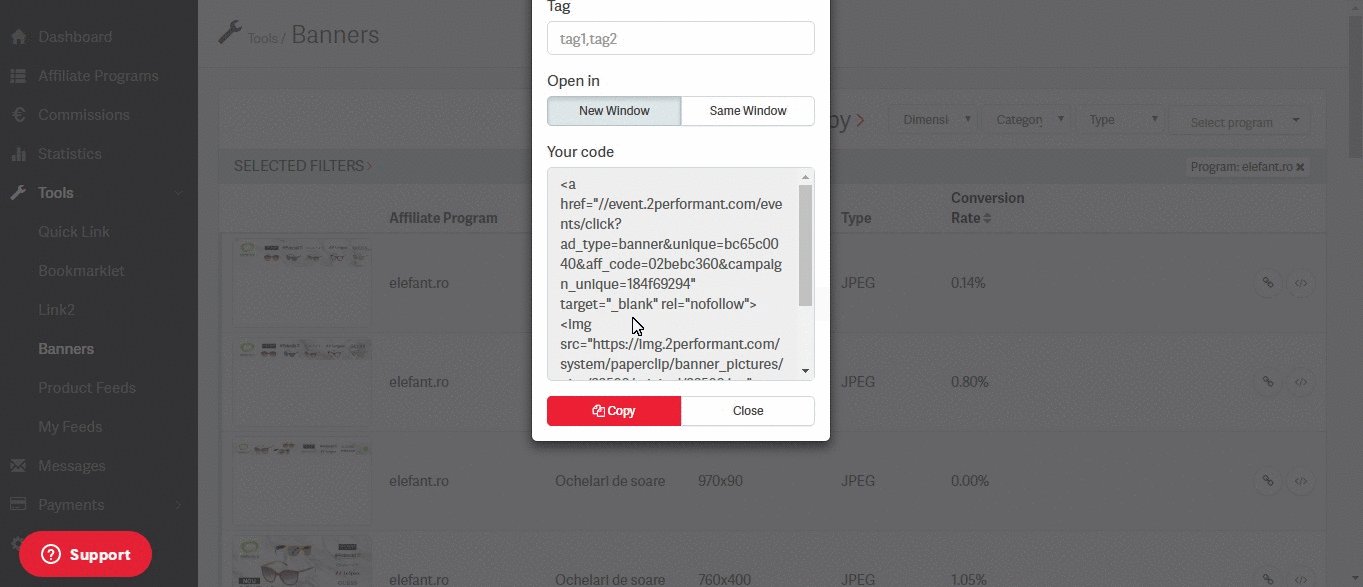
Once you found the banner you were looking for, click “advanced” right next to it and you will see a menu. Leave the check mark “open in new window” on and copy the code that starts with <a href=’https://event.2performant.ro.
The generated code must be added inside your blog post useing the HTML (or text) tab. Afterwards, he banner can be edited just like any other picture inserted in a blog post, except for its dimensions.
 |
Widgets for affiliate marketing blogging
Widgets are blog tools which you can use to display elements regardless of the page or blog post a user sees.
A widget is a way you can promote an advertiser through banners or links no matter if you wrote an article about it or not. However, not all WordPress themes have such a widget display feature, so before setting up one check to see if you have that option.
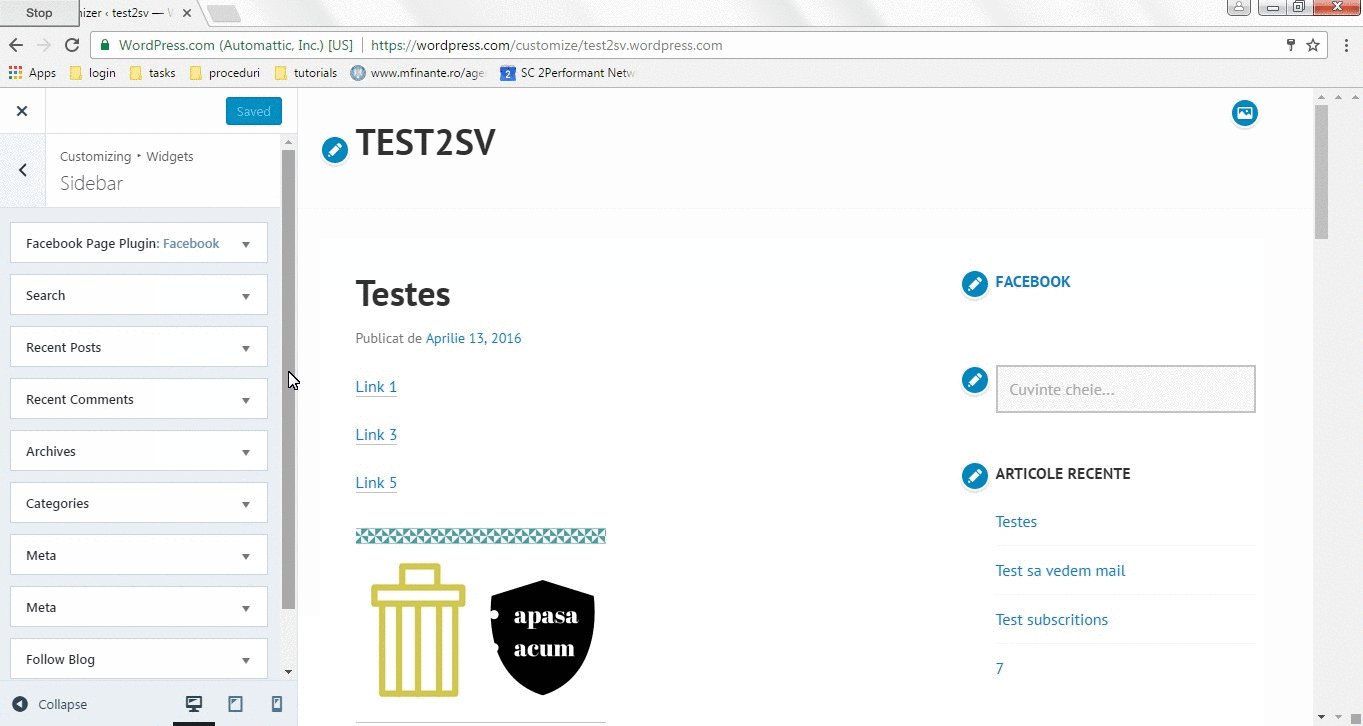
In WordPress, in order to set up a widget, go to “Themes – Customize” in the panel. It will take you to a menu where you can personalize your blog and preview your changes. Click on “Widgets” and you will have to choose the location to add your new widget.
For this example I have decided to add a new sidebar widget which will be displayed on the right hand side of the main text block. You will see all the active sidebar widgets and if you click “Add a widget” you can add a new widget from a list of available options.
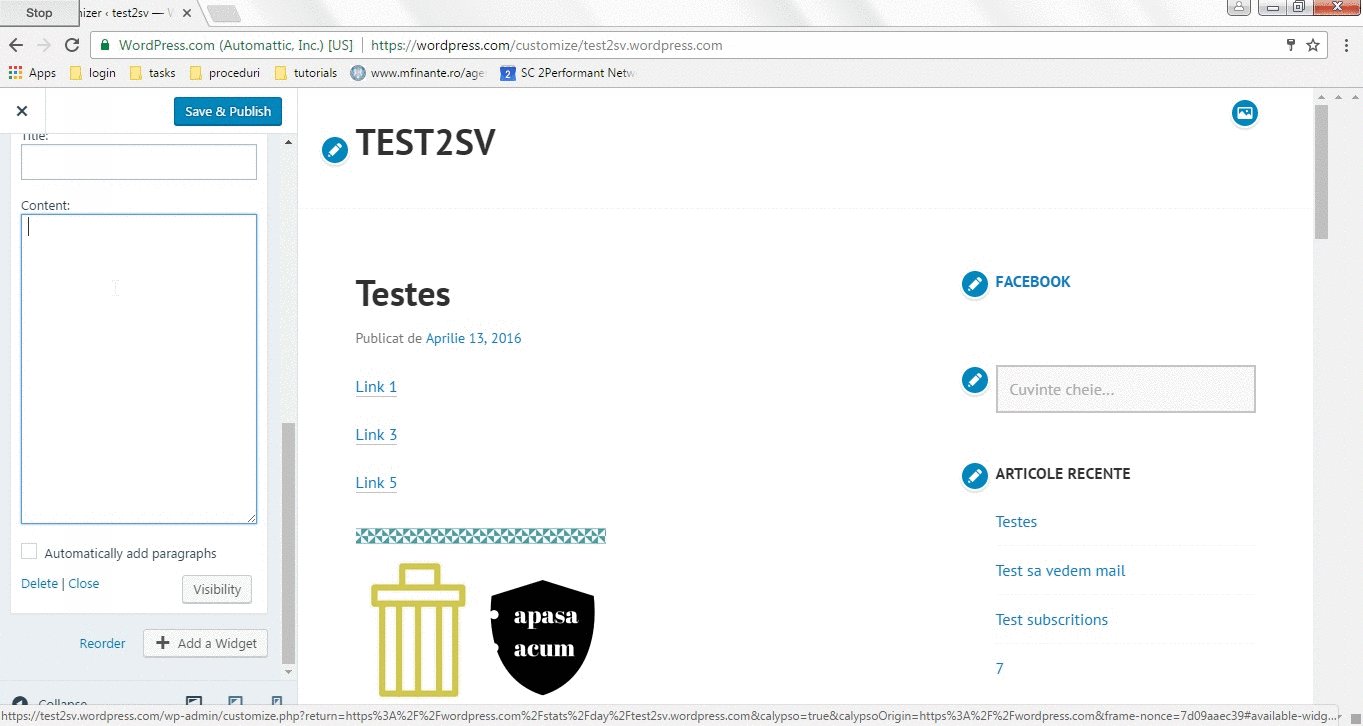
To add a banner from the 2Performant widget, choose a “Text” widget. A new window will pop up under all the preset or already active widgets on your blog.
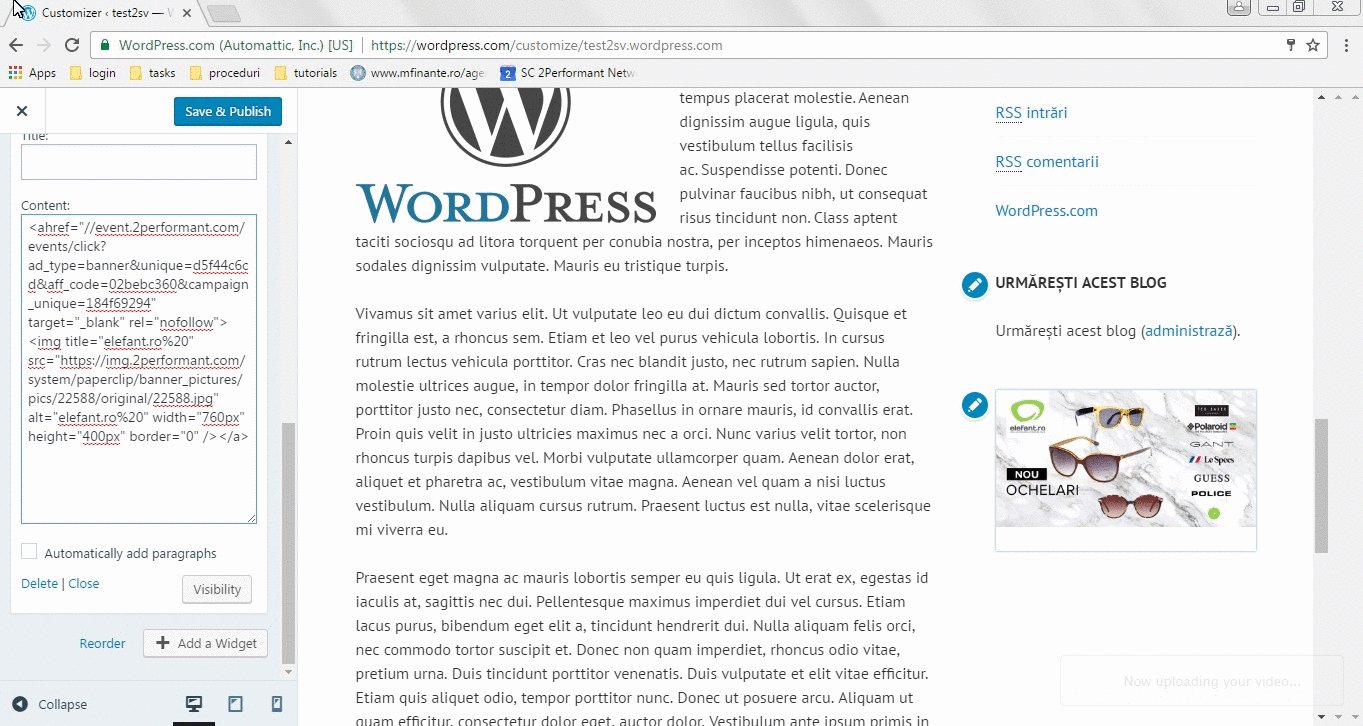
Copy the banner’s code in the text box and you will be able to see the widget as a preview in your blog. You can move the widget above or under other widgets with drag and drop. After you set it in a place with maximum visibility, press “Save&Publish to activate it.
You need to know about the text widgets that they automatically read the HTML tags so you can add a text with links and images of your choice. To do so, edit the text in the blog post editor and then copy the HTML version of the formatted text. You need to give yourself time to play with the HTML formatting to make a refined looking text widget, but be patient and you will make it.









Cosmin says:
Great post. Thanks